
This tutorial shows you how to use FilterChip widget in flutter.
Flutter FilterChip Widget
FilterChip is a material design widget in flutter. Filter chips are used when we want the user to select multiple options from group of chips. Flutter provides a widget called FilterChip which allows us to add a filter chip to our application. They can be used in the place of Checkbox or Switch widgets. It requires one of its ancestors to be a Material widget.
Other types of chips are Chip, ChoiceChip, ActionChip & InputChip.
Creating FilterChip
To create a filter chip in flutter we have to call the constructor of FilterChip class provided by flutter. There are two required property for FilterChip widget which are label and onSelected callback. Without using these properties we cannot create a filter chip. We have to set the label with a widget, usually a text widget. The onSelected callback is used to represent whether the chip is selected or unselected.
Flutter FilterChip Constructor :
FilterChip(
{Key? key,
Widget? avatar,
required Widget label,
TextStyle? labelStyle,
EdgeInsetsGeometry? labelPadding,
bool selected,
required ValueChanged<bool>? onSelected,
double? pressElevation,
Color? disabledColor,
Color? selectedColor,
String? tooltip,
BorderSide? side,
OutlinedBorder? shape,
Clip clipBehavior,
FocusNode? focusNode,
bool autofocus,
Color? backgroundColor,
EdgeInsetsGeometry? padding,
VisualDensity? visualDensity,
MaterialTapTargetSize? materialTapTargetSize,
double? elevation,
Color? shadowColor,
Color? selectedShadowColor,
bool? showCheckmark,
Color? checkmarkColor,
ShapeBorder avatarBorder}
)
Lets see the example code to add filter chip to our flutter application.
FilterChip(
label: Text("Codesinsider"),
onSelected: (bool value){},
)
Flutter FilterChip Properties
The important properties of filter chip widget are :
- avater
- label
- labelStyle
- labelPadding
- selected
- onSeleced
- pressElevation
- selectedColor
- disabledColor
- side
- shape
- backgroundColor
- padding
- elevation
- shadowColor
- selectedShadowColor
- showCheckmark
- checkmarkColor
Most of the properties of FilterChip widget are similar to basic chip widget and InputChip widget. I will discuss few important properties in this tutorial. To know the rest refer flutter chip widget & flutter InputChip widget.
selected
We will use this property to indicate whether the chip is selected or unselected. It takes a boolean value setting true will make the chip selected and false will make the chip unselected.
Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top:20),
child: FilterChip(
label: Text("Codesinsider"),
selected: false,
onSelected: (bool value){},
)
)
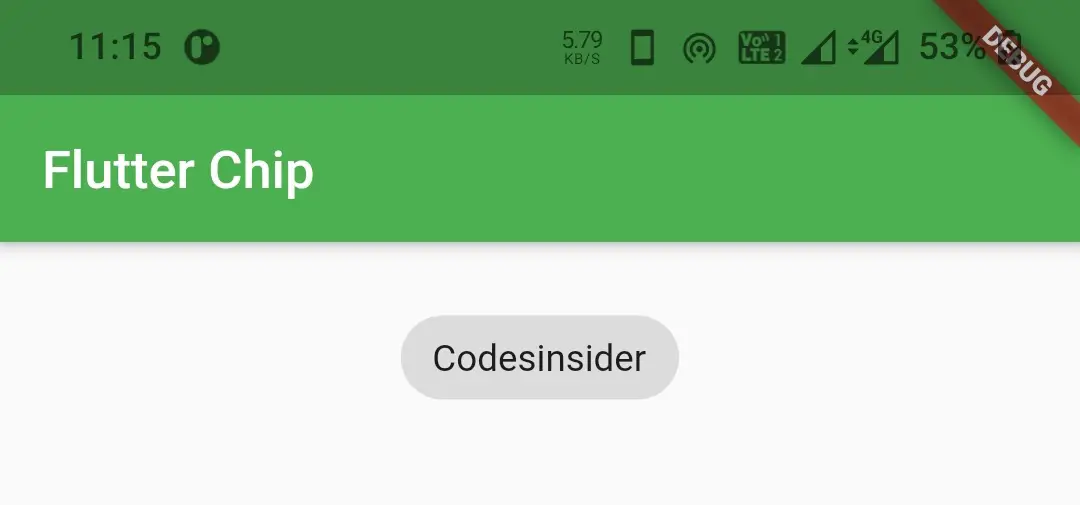
Output :

Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top:20),
child: FilterChip(
label: Text("Codesinsider"),
selected: false,
onSelected: (bool value){},
)
)
Output :

onSelected
We will use this property to update the selected or unselected state of the choice chip and also to perform some actions when the chip is selected or unselected.
bool selected = false;
Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top:20),
child: FilterChip(
label: Text("Codesinsider"),
selected: selected,
onSelected: (bool value){
selected = value;
setState(() {
});
},
)
)
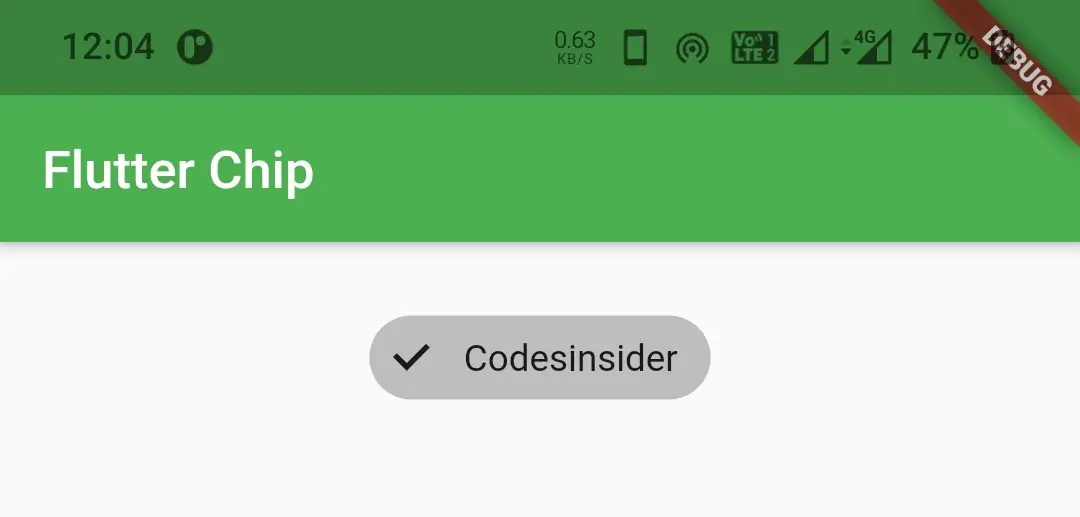
Output :

pressElevation
We will use this property to change the amount of elevation we want to apply when we press the chip.
Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top:20),
child: FilterChip(
label: Text("Codesinsider"),
selected: selected,
onSelected: (bool value){
selected = value;
setState(() {
});
},
pressElevation: 15,
)
Output :

selectedColor
We will use this property to apply color to the filter chip when the chip is selected.
Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top:20),
child: FilterChip(
label: Text("Codesinsider"),
selected: selected,
onSelected: (bool value){
selected = value;
setState(() {
});
},
pressElevation: 15,
selectedColor: Colors.green,
)
)
Output :

backgroundColor
We will use this property to add / change background color of filter chip.
Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top:20),
child: FilterChip(
label: Text("Codesinsider"),
selected: selected,
onSelected: (bool value){
selected = value;
setState(() {
});
},
pressElevation: 15,
selectedColor: Colors.green,
backgroundColor: Colors.deepOrange ,
)
)
Output :

elevation
We will use this property to apply elevation to the filter chip.
Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top:20),
child: FilterChip(
label: Text("Codesinsider"),
selected: selected,
onSelected: (bool value){
selected = value;
setState(() {
});
},
elevation: 15,
)
)
Output :

shadowColor
We will use this property to apply color to the shadow that appears when we apply elevation to the chip.
Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top:20),
child: FilterChip(
label: Text("Codesinsider"),
selected: selected,
onSelected: (bool value){
selected = value;
setState(() {
});
},
elevation: 15,
shadowColor: Colors.green,
)
)
Output :

showCheckmark
We will use this property to show / hide the checkmark that appears when the chip is selected. It is a boolean value. Setting true will make the checkmark visible and false will make invisible. By default the value is true.
Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top:20),
child: FilterChip(
label: Text("Codesinsider"),
selected: selected,
onSelected: (bool value){
selected = value;
setState(() {
});
},
selectedColor: Colors.green,
showCheckmark: false,
)
)
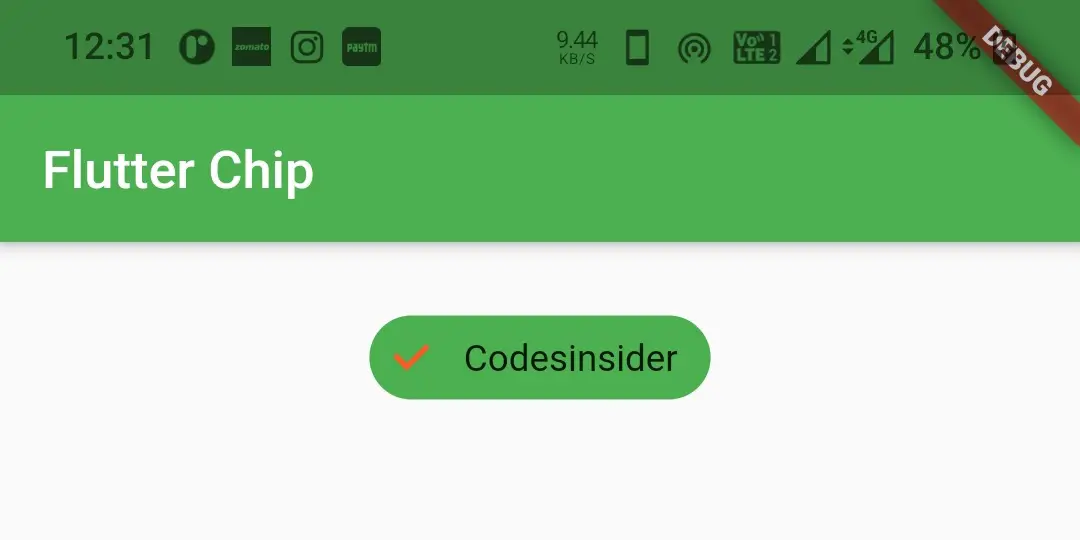
Output :

checkmarkColor
We will use this property to change the color of the checkmark.
Container(
alignment: Alignment.topCenter,
margin: EdgeInsets.only(top:20),
child: FilterChip(
label: Text("Codesinsider"),
selected: selected,
onSelected: (bool value){
selected = value;
setState(() {
});
},
selectedColor: Colors.green,
checkmarkColor: Colors.deepOrange,
)
)
Output :

Flutter FilterChip Example
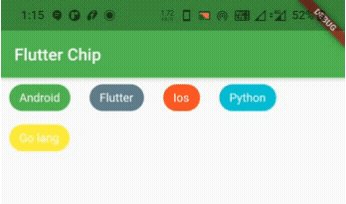
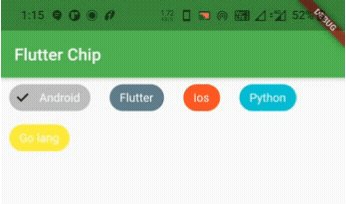
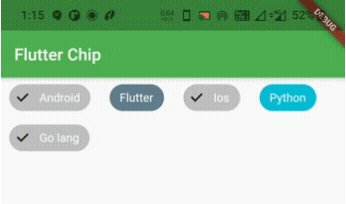
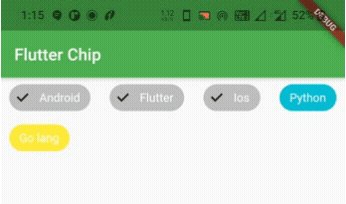
Let’s see an example where we display some FilterChips with different colors and labels. We will also implement the code for selecting and unselecting the chips in this example.
Since we need to display group of chips we will generate the chips using a List. The List will hold the objects of type Tech which is a pojo class. The pojo class will have three parameters label, color and isSelected. The label will hold the label of the chip, color will hold the backgroundColor and isSelected will hold the selected or unselected state of the filter chip.
Tech class ( pojo ) :
class Tech
{
String label;
Color color;
bool isSelected;
Tech(this.label, this.color, this.isSelected);
}
Now let’s create a List of type Tech (pojo) and provide the data for chips.
List<Tech> _chipsList = [
Tech("Android", Colors.green, false),
Tech("Flutter", Colors.blueGrey, false),
Tech("Ios", Colors.deepOrange, false),
Tech("Python", Colors.cyan, false),
Tech("Go lang", Colors.yellow, false)
];
Now lets create a function techChips() that will return list of widgets. In our case those widgets will be filter chips. Inside the function we will generate chips and handle the selection /unselection of each chip.
List<Widget> techChips () {
List<Widget> chips = [];
for (int i=0; i< _chipsList.length; i++) {
Widget item = Padding(
padding: const EdgeInsets.only(left:10, right: 5),
child: FilterChip(
label: Text(_chipsList[i].label),
labelStyle: TextStyle(color: Colors.white),
backgroundColor: _chipsList[i].color,
selected: _chipsList[i].isSelected,
onSelected: (bool value)
{
setState(() {
_chipsList[i].isSelected = value;
});
},
),
);
chips.add(item);
}
return chips;
}
Now we will set the above function to children property of wrap widget in body of scaffold.
Wrap(
spacing: 8,
direction: Axis.horizontal,
children: techChips(),
)
Complete Code :
Now let’ s merge all the above code snippets to complete the filter chip example in flutter.
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
import 'package:flutter/widgets.dart';
import 'package:flutter_app_learning/NavDrawer.dart';
import 'package:flutter_app_learning/contact.dart';
void main()
{
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Learning',
theme: ThemeData(
primarySwatch: Colors.green,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
@override
_MyHomePageState createState()
{
return _MyHomePageState();
}
}
class Tech
{
String label;
Color color;
bool isSelected;
Tech(this.label, this.color, this.isSelected);
}
class _MyHomePageState extends State<MyHomePage> {
bool selected = false;
List<Tech> _chipsList = [
Tech("Android", Colors.green, false),
Tech("Flutter", Colors.blueGrey, false),
Tech("Ios", Colors.deepOrange, false),
Tech("Python", Colors.cyan, false),
Tech("Go lang", Colors.yellow, false)
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Chip"),
),
body: Wrap(
spacing: 8,
direction: Axis.horizontal,
children: techChips(),
)
);
}
List<Widget> techChips () {
List<Widget> chips = [];
for (int i=0; i< _chipsList.length; i++) {
Widget item = Padding(
padding: const EdgeInsets.only(left:10, right: 5),
child: FilterChip(
label: Text(_chipsList[i].label),
labelStyle: TextStyle(color: Colors.white),
backgroundColor: _chipsList[i].color,
selected: _chipsList[i].isSelected,
onSelected: (bool value)
{
setState(() {
_chipsList[i].isSelected = value;
});
},
),
);
chips.add(item);
}
return chips;
}
}
Output :

That’s all about the tutorial on how to create and display or show FilterChip in flutter. We have also seen an example where we’ve used FilterChip widget and customized it. Let’s catch up with some other widget in the next post. Have a great day!!
Do like & share my facebook page. Subscribe to newsletter if you find this post helpful. Thank you!!
Reference : Flutter Official Documentation.



Thank you Naresh for amazing post on flutter. Explanation is quite simple and easy to understand please keep doing.
Thank you bhavya. I’m glad this post helped you. I want my content to be understandable to both expert and novice english users. And yeah i will keep doing.