
In this tutorial we will learn how to use SwitchListTile widget in flutter with examples.
A SwitchListTile widget is a combination of a ListTile and a switch. We can also call it as a switch with a label. It will be used in cases where user have to toggle between on and off for a list of options. Let’s see how to use this widget with example. Generally it is used as a child of a recyclerView.
Using SwitchListTile Widget
We can use a SwitchListTile in flutter by calling its constructor. It has two properties with @required specification which means without using these properties we cannot create a SwitchListTile. The first one is value property which must be either true or false. This property is used to identify whether the switch is on or off. The second one is onChanged which is a callback function that gets invoked whenever the switch toggles.
To update the state of the switch we will assign a boolean variable(_value) to value property and whenever the user toggles the switch the onChanged callback will give the current value(true or false) of the switch and we will assign the value to the boolean variable inside setState() to update the UI. In the below example _value is a boolean variable declared globally which is false when initiated.
SwitchListTile(
value: _value,
onChanged: (value) {
setState(() {
_value = value;
});
},
),
Constructor:
SwitchListTile({
Key key,
@required bool value,
@required ValueChanged<bool> onChanged,
Color activeColor,
Color activeTrackColor,
Color inactiveThumbColor,
Color inactiveTrackColor,
ImageProvider<Object> activeThumbImage,
ImageProvider<Object> inactiveThumbImage,
Widget title,
Widget subtitle,
bool isThreeLine: false,
bool dense,
EdgeInsetsGeometry contentPadding,
Widget secondary,
bool selected: false,
bool autofocus: false,
ListTileControlAffinity controlAffinity:ListTileControlAffinity.platform
})
Most of the properties of the switchlisttile are similar to switch and listtile. So check those widgets for reference. If you want to select / unselect the list tile when the switch is turned on / off provide the same value to value and selected properties which is boolean.
Flutter SwitchListTile Example
import 'package:flutter/cupertino.dart';
import 'package:flutter/gestures.dart';
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() {
runApp(MyApp());
}
//void main() => runApp(MyApp());
class MyApp extends StatefulWidget {
@override
_MyState createState() {
return _MyState();
}
}
class _MyState extends State<MyApp>
{
bool _value = false;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
backgroundColor: Colors.indigo,
title: Text("Flutter Switch"),
),
body:Container(
alignment: Alignment.topCenter,
padding: EdgeInsets.symmetric(vertical: 40),
child: SwitchListTile(
value: _value,
onChanged: (value) {
setState(() {
_value = value;
});
},
),
)
)
);
}
}
Output:

Note: SwitchListTile.adaptive creates a Cupertino SwitchListTile if the target platform is iOS, creates a Material Design slider otherwise.
Flutter SwitchListTile Properties
The different flutter SwitchListTile properties are:
- value (required)
- groupValue (required)
- onChanged (required)
- activeColor
- title
- subtitle
- secondary
- selected
- controlAffinity
As the value, onChanged, activeColor, activeTrackColor, inactiveThumbColor, inactiveTrackColor properties of this widget are identical to the similarly-named properties on the Switch widget, i’m not discussing them in this post.
title
We will use title property to set a text or label to the switch. To show the users what the switch indicates, we will use this property.
SwitchListTile(
value: _value,
onChanged: (value) {
setState(() {
_value = value;
});
},
title: Text("Location"),
),
Output:

subtitle
We will use subtitle property to add or change subtitle to the switch title.
SwitchListTile(
value: _value,
onChanged: (value) {
setState(() {
_value = value;
});
},
title: Text("Location"),
subtitle: Text("User's location"),
),
Output:

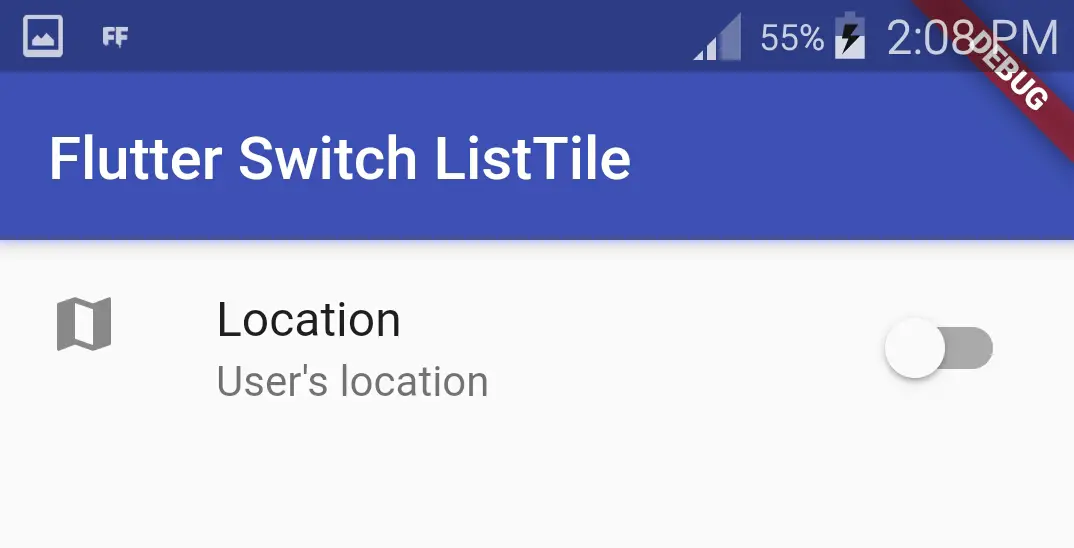
secondary
The secondary property can be any widget, generally we will use an icon as secondary widget. We can use Text or any other widget instead.
SwitchListTile(
value: _value,
onChanged: (value) {
setState(() {
_value = value;
});
},
title: Text("Location"),
subtitle: Text("User's location"),
secondary: Icon(Icons.map),
),
Output:

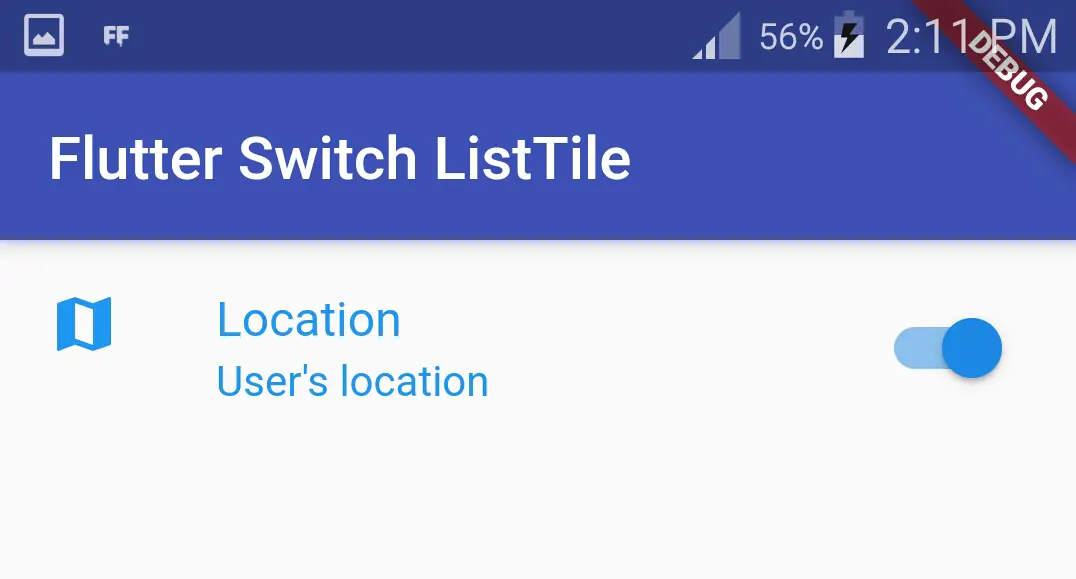
selected
We will use selected property to decide whether we want to render icon and text colors with the color of activeColor property. If there is no active color applied, it will use default color.
It takes a boolean value. If we set it to true it will render icon and text colors with the activecolor. If we set it to false there will be no change in text and icon colors.
To make the ListTile appear selected when the switch is selected, we have to pass true to the selected property. For this purpose we have to declare a global variable (_value) whose value is false when declared. Now we have to assign the value returned by onChanged to the global variable inside setState of onChanged callback. Now set the global variable to both value and selected properties.
SwitchListTile(
value: _value,
onChanged: (value) {
setState(() {
_value = value;
});
},
title: Text("Location"),
subtitle: Text("User's location"),
secondary: Icon(Icons.map),
selected: _value,
),
Output:

controlAffinity
We will use controlAffinity property to control the position of the switch relative to the text. It takes ListTileControlAffinity which has constants leading, trailing and platform.
ListTileControlAffinity.trailing
Positions switch to right, text to center and secondary (generally an icon) to left.
SwitchListTile(
value: _value,
onChanged: (value) {
setState(() {
_value = value;
});
},
title: Text("Location"),
subtitle: Text("User's location"),
secondary: Icon(Icons.map),
selected: _value,
controlAffinity: ListTileControlAffinity.trailing,
),
Output:

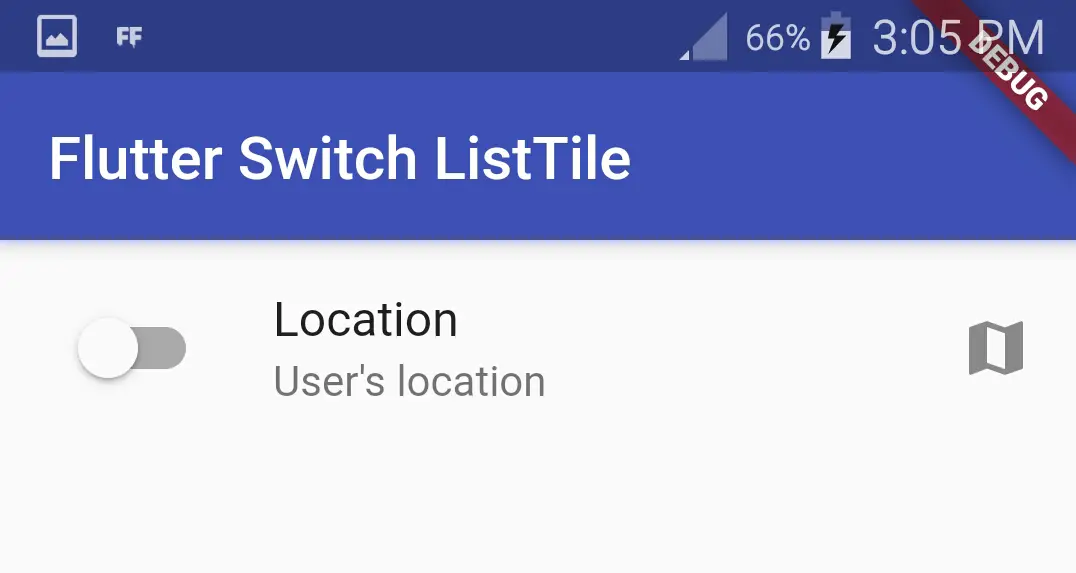
ListTileControlAffinity.leading
Positions switch to left, text to center and secondary (generally an icon) to right.
SwitchListTile(
value: _value,
onChanged: (value) {
setState(() {
_value = value;
});
},
title: Text("Location"),
subtitle: Text("User's location"),
secondary: Icon(Icons.map),
selected: _value,
controlAffinity: ListTileControlAffinity.leading,
),
Output:

That’s all about flutter using SwitchListTile widget example tutorial. Let’s catch up with some other widget in the next post. Have a great day!!
Do share, subscribe and like my facebook page if you find this post helpful. Thank you!!
Reference: Flutter Official Documentation



this is the best flutter tutorials that i’ve even seen in the entire web thank you so much for providing this content with these exempls really apreciate it good luck keep going
Thank you ibrahim. I’m glad you liked the tutorial and your appreciation means a lot.