
In this android TextView example tutorial you will learn what is a Text View, how to create it and different types of attributes for TextView with examples in android studio.
Android TextView
In android TextView is a user interface control or widget which is used to display text to users on screen.It is similar to label in HTML.Basically it is a complete text editor but configured not to be edited, but we can edit it.Instead of editing it we can use EditText control for editing.
Check this android UI controls tutorial to know more about UI controls.
TextView is subclass of View class which is base class for all the UI Controls in android.Since it is a sub class of View class we can use it inside a View Group or as a root element in android layout file.
Creating a TextView in Android
Creating android TextView can be done in two ways.One is by declaring it inside a layout(XML) file and the second one is by creating an object of it in JAVA.
Creating a TextView in XML(layout)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linear
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white"
android:orientation="vertical"
android:padding="20dp"
tools:context="com.codesinsider.LinearLayoutExample">
<TextView
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
Creating a TextView in JAVA(programatically)
package com.codesinsider.androidui;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.widget.TextView;
public class LayoutExample extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.linear_laout);
TextView login = new TextView(this);
//setting width and height of textview
login.setLayoutParams(new LinearLayout.LayoutParams(50, 50));
LinearLayout layout = findViewById(R.id.linear);
layout.addView(login);
}
}
Basic android TextView.

Android TextView Attributes
Like all the UI controls in android TextView also has some attributes, so lets see the most commonly used attributes in detail.
id : The id is the most common attribute used to identify the View or ViewGroup created in xml file in java.
Example code snippet for setting an id to a TextView in XML.
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CodesInsider" />
gravity : gravity attribute is used to position the text of the TextView to right, left, top, bottom, centre_vertical, center_horizontal etc.By default the gravity is start(left).
Example code snippet for setting gravity of the TextView to start(left) in XML.
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CodesInsider"
android:gravity="start"/>
Example code snippet for setting gravity of the TextView in JAVA.
TextView text = findViewById(R.id.text);
text.setGravity(Gravity.START);
Output of the above code snippet.

layout_gravity : layout gravity is similar to gravity but positions the entire TextView layout instead of text.
Example code snippet for TextView with layout_gravity as center_horizontal in XML.
<TextView
android:id="@+id/text"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="CodesInsider"
android:gravity="start"
android:layout_gravity="center_horizontal"
android:background="#fafafa"/>
Below is the output of the above code snippet.If we observe the code the layout gravity is center_horizontal which is grey color in the image positioned center of screen and the gravity is start for which the text is at the starting of the Textview.

text : Text attribute is used to set the text to TextView.
Example code snippet for setting text to a TextView in XML.
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CodesInsider.com"
android:gravity="start"
android:layout_gravity="center_horizontal"/>
Example code snippet for setting text to a TextView in JAVA.
TextView text = findViewById(R.id.text);
text.setText("CodesInsider");//setting text
Output of the above code snippets.

If we observe the above code snippet we are identifying the View which is TextView in our context and then we are setting the text to that View.
textColor : textColor attribute is used to set the text color.The value for textColor can be “#argb”, “#rgb”, “#rrggbb”, or “#aarrggbb”.
Example code snippet for setting text color of a TextView in XML.
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CodesInsider"
android:gravity="start"
android:layout_gravity="center_horizontal"
android:textColor="#4caf50"/>
Example code snippet for setting text color of TextView in JAVA.
TextView text = findViewById(R.id.text);
text.setText("CodesInsider");
text.setTextColor(Color.GREEN);//setting text color
Output for the above code snippets.

Note: The standard way of using strings, colors and dimentions in android was explained clearly in using strings, colors, dimens in UI controls section of this Android UI Controls tutorial.
textSize : textSize attribute is used to set the text size of a TextView whose value can be either in sp(scale-independent pixels) or dp(density independent pixels) like for example 20sp or 20dp
Example code snippet for setting textSize of a TextView in XML.
<TextView
android:id="@+id/text"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="CodesInsider"
android:gravity="start"
android:layout_gravity="center_horizontal"
android:textColor="@color/green"
android:textSize="20sp"/>
Example code snippet for setting textSize of TextView in JAVA.
TextView text = findViewById(R.id.text);
text.setText("CodesInsider");
text.setTextColor(Color.GREEN);
text.setTextSize(20);//setting text size
Output for the above code snippets.

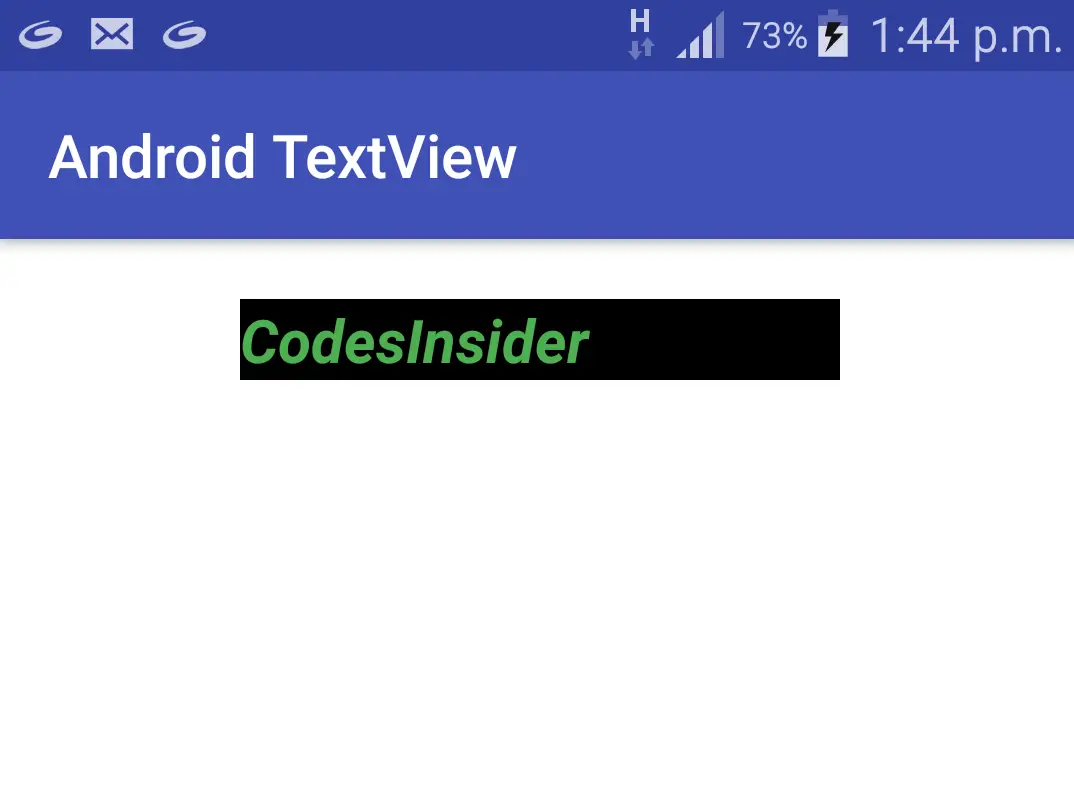
textStyle : textStyle attribute is used to style the text of the TextView.There are three values for a textStyle attribute like normal, bold, italic.By default it is normal.If we want to use more than one value at a time we can use “|” operator. like bold|italic.
Example code snippet for setting text style of a TextView in XML.
<TextView
android:id="@+id/text"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="CodesInsider"
android:gravity="start"
android:layout_gravity="center_horizontal"
android:textColor="@color/green"
android:textSize="20sp"
android:textStyle="bold|italic"/>
Output of the above code snippets.

fontFamily : fontFamily attribute is used to set the font family like roboto, open sans etc to the TextView.
Example code snippet for setting fontFamily of a TextView in XML.
<TextView
android:id="@+id/text"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="CodesInsider"
android:gravity="start"
android:layout_gravity="center_horizontal"
android:textColor="@color/green"
android:textSize="20sp"
android:fontFamily="monospace"/>
Output of the above code snippets.

background : background attribute is common for all the layouts and UI controls which is used to set background.Background can either be a color image or a drawable resource file.
Example code snippet for setting background to TextView in XML.
<TextView
android:id="@+id/text"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="CodesInsider"
android:gravity="start"
android:layout_gravity="center_horizontal"
android:textColor="@color/green"
android:textSize="20sp"
android:textStyle="bold|italic"
android:background="@color/black"
android:fontFamily="sans-serif"/>
Example code snippet for setting background to TextView in JAVA
TextView text = findViewById(R.id.text);
text.setText("CodesInsider");
text.setTextColor(Color.GREEN);
text.setTextColor(getResources().getColor(R.color.green));
text.setTextSize(20);
text.setBackgroundResource(R.color.green);//setting background color from colors.xml resource
text.setBackgroundColor(Color.RED);//setting background color
Output of the above code snippets.

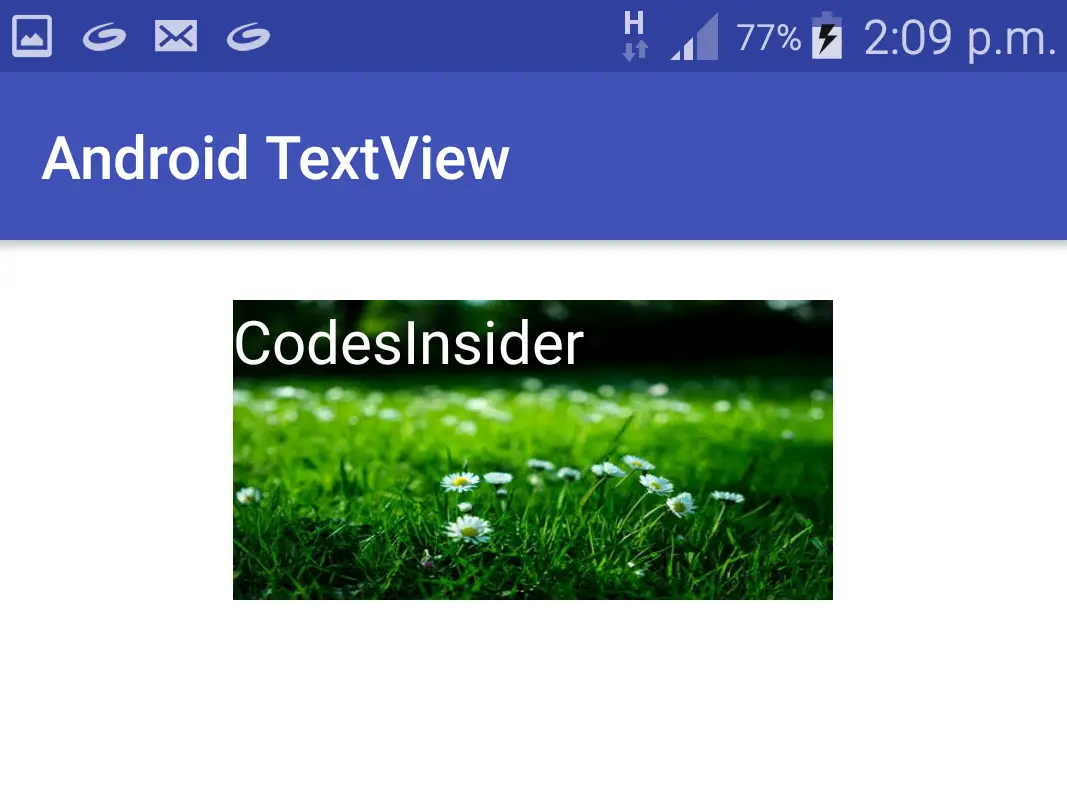
We can also use a drawable resource for TextView as background.A drawable resource is nothing but an image or a drawable resource file(drawable type xml file).All the images that we use locally in android app should be saved at app>res>drawable, and to access the files in drawable directory we need to define like android:background=”@drawable/filename“.Lets see the example code snippets below.
Example code snippet for setting background resource for TextView in XML
<TextView
android:id="@+id/text"
android:layout_width="200dp"
android:layout_height="100dp"
android:text="CodesInsider"
android:gravity="start"
android:layout_gravity="center_horizontal"
android:textColor="@color/white"
android:textSize="20sp"
android:background="@drawable/back"
android:fontFamily="monospace"/>
Example code snippet for setting background resource for a TextView in JAVA
TextView text = findViewById(R.id.text);
text.setBackgroundResource(R.drawable.back);//back is file name of image present in drawable folder.
Output for the above code snippets.

typeface :typeface attribute is used to set the typeface of the TextView among the four built in typefaces monospace, serif, sans, normal.
.To use custom font as typeface create a folder named assets in src>main and download .ttf file of your desired font like for example roboto.ttf and save it in the assets folder we created above.Your project will look like below
You can find .ttf files at Fontsquerrel, Google Fonts etc.

Example code snippet for setting typeface for TextView in XML.
<TextView
android:id="@+id/text"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="@string/ci"
android:gravity="start"
android:layout_gravity="center_horizontal"
android:textColor="@color/green"
android:textSize="20sp"
android:typeface="monospace"/>
Example code snippet for setting custom font as typeface for TextView in JAVA
TextView text = findViewById(R.id.text);
textView.setTypeface(Typeface.createFromAsset(getAssets(),"Calibri Bold.TTF"));
Output of above code snippets.

drawable : drawable attribute is used to set icons/images to any of the four sides of the text like left, right, top, bottom.It has four types like
drawable_Start : sets the icon/image to left of the text.
drawable_End : sets the icon/image to right of the text.
drawable_Top : sets the icon/image to the top of the text.
drawable_Bottom : sets the icon/image to bottom of the text.
There is also another attribute called drawable_padding which is used to set padding for the drawable icon/image.Eg drawable_padding=”10dp”.this is used to give space between TextView text and drawable icon.
Example code snippet for setting drawable to TextView in XML
<TextView
android:id="@+id/text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="CodesInsider"
android:gravity="start"
android:layout_gravity="center_horizontal"
android:textColor="@color/black"
android:textSize="20sp"
android:fontFamily="sans-serif"
android:drawableStart="@drawable/user"
android:drawablePadding="10dp" />
Output of the above code snippet.

That’s all about the most commonly used attributes of TextView.To know the attributes that are common for all the elements refer the layout attributes section of this post about android layouts.
Displaying HTML in a TextView
We can display HTML code in android by using fromHtml() method in Html class which is predefined in android libraries.Below is the code snippet to display HTML in TextView in android programatically (JAVA).
TextView text = findViewById(R.id.text);
text.setText(Html.fromHtml(
"<p><b>CodesInsider.com</b> Android Tutorials</p>"));
Lets see the output below

autoLink : autoLink attribute is used to identify specific patterns present in the text of a TextView like web address, phone number, email, and map location.It converts the identified pattern to a clickable link and performs the action based on the type of pattern present in the text.For example if we click on a TextView containing a web address with autoLink attribute set as web it will open the address in the browser.
Example code snippet for setting auto link for a TextView in XML.
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:autoLink="web"
android:text="Hey developer! https://codesinsider.com"/>
Click Listener for TextView
We can perform some action when the TextView is clicked by the user.This can be done in two ways.
One way is setting a method to onClick attribute in XML and the other is to invoke the onClickListener method on TextView object.
Example code snippet for setting click listener for TextView in XML
<TextView
android:id="@+id/textViewClickable"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:onClick="testMethod"/>
JAVA Code snippet to be included in Activity.java to trigger click listener using the above XML code.
public void testMethod(){
text.setTextColor(Color.GREEN);
}
Example code snippet for triggering click event on TextView only in JAVA without using XML.
final TextView text = findViewById(R.id.text);
text.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
text.setTextColor(Color.GREEN);
}
});
Android TextView Example
Now lets see all the attributes set to different textviews in a single xml file.The code snippet will be like below
textview_attributes.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/white"
android:padding="20dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="This is text attribute"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="This is textview with gravity"
/>
<TextView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:gravity="start"
android:layout_gravity="center"
android:text="This is textview with laout gravit"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:text="This is text attribute with text size 20dp"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="16sp"
android:textColor="@color/green"
android:text="This is text with green color"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textStyle="bold"
android:text="This is text with text style bold"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:fontFamily="monospace"
android:text="This is text with fontfamily monospace"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@color/green"
android:text="This is text with background color"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="100dp"
android:gravity="center"
android:background="@drawable/back"
android:textColor="@color/white"
android:textSize="20dp"
android:layout_marginTop="20dp"
android:text="This is text with background image"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="start"
android:text="This is text with drawable"
android:drawableStart="@drawable/user"
android:layout_marginTop="10dp"
android:drawablePadding="10dp"
/>
</LinearLayout>
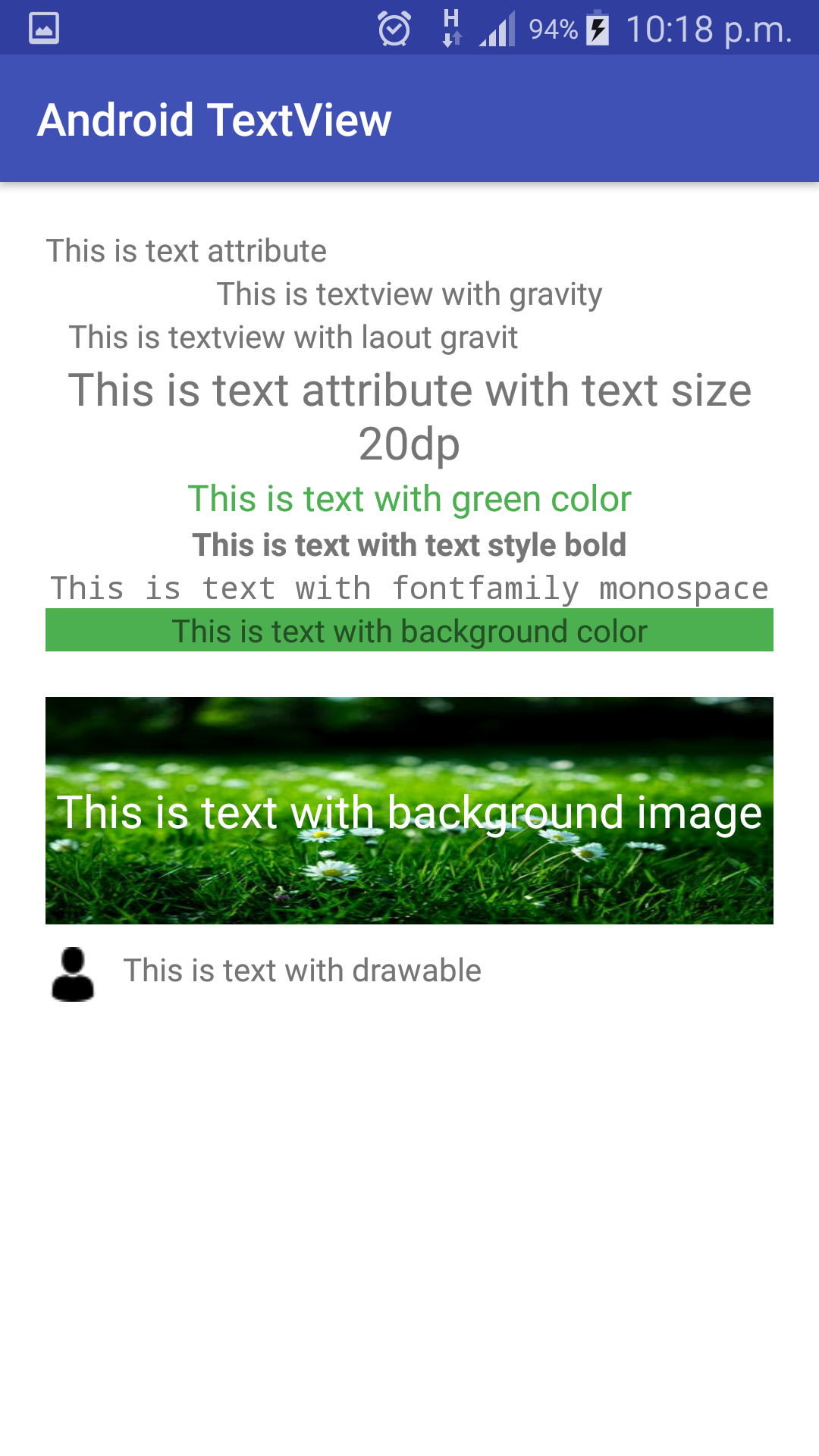
The output will be

Lets see the java code for the attributes we can implement in java.
AndroidTextview.java
package com.codesinsider.androidtextview;
import android.graphics.Color;
import android.graphics.Typeface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Html;
import android.view.Gravity;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.TextView;
public class LayoutExample extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.android_ui);
LinearLayout layout = findViewById(R.id.textlaout);
final TextView text = new TextView(this);
text.setText("this is text");
layout.addView(text);
final TextView text1 = new TextView(this);
text1.setText("this is textview with gravity");
text1.setGravity(Gravity.START);
layout.addView(text1);
final TextView text2 = new TextView(this);
text2.setText("this is textview with text color");
text2.setTextColor(getResources().getColor(R.color.green));
layout.addView(text2);
final TextView text3 = new TextView(this);
text3.setText("this is textview with text size 20 sp");
text3.setTextSize(20);
layout.addView(text3);
final TextView text4 = new TextView(this);
text4.setText("this is textview with background color");
text4.setBackgroundColor(getResources().getColor(R.color.green));
layout.addView(text4);
final TextView text5 = new TextView(this);
text5.setText("this is textview with background resource");
text5.setTextColor(Color.WHITE);
text5.setBackgroundResource(R.drawable.back);
layout.addView(text5);
final TextView text6 = new TextView(this);
text6.setText("this is texxtview with typface calibri bold");
text6.setTypeface(Typeface.createFromAsset(getAssets(),"Calibri Bold.TTF"));
layout.addView(text6);
TextView text7 = new TextView(this);
text7.setText(Html.fromHtml(
"<p><b>CodesInsider.com</b> <br>Android Tutorials</p>"));
layout.addView(text7);
}
}
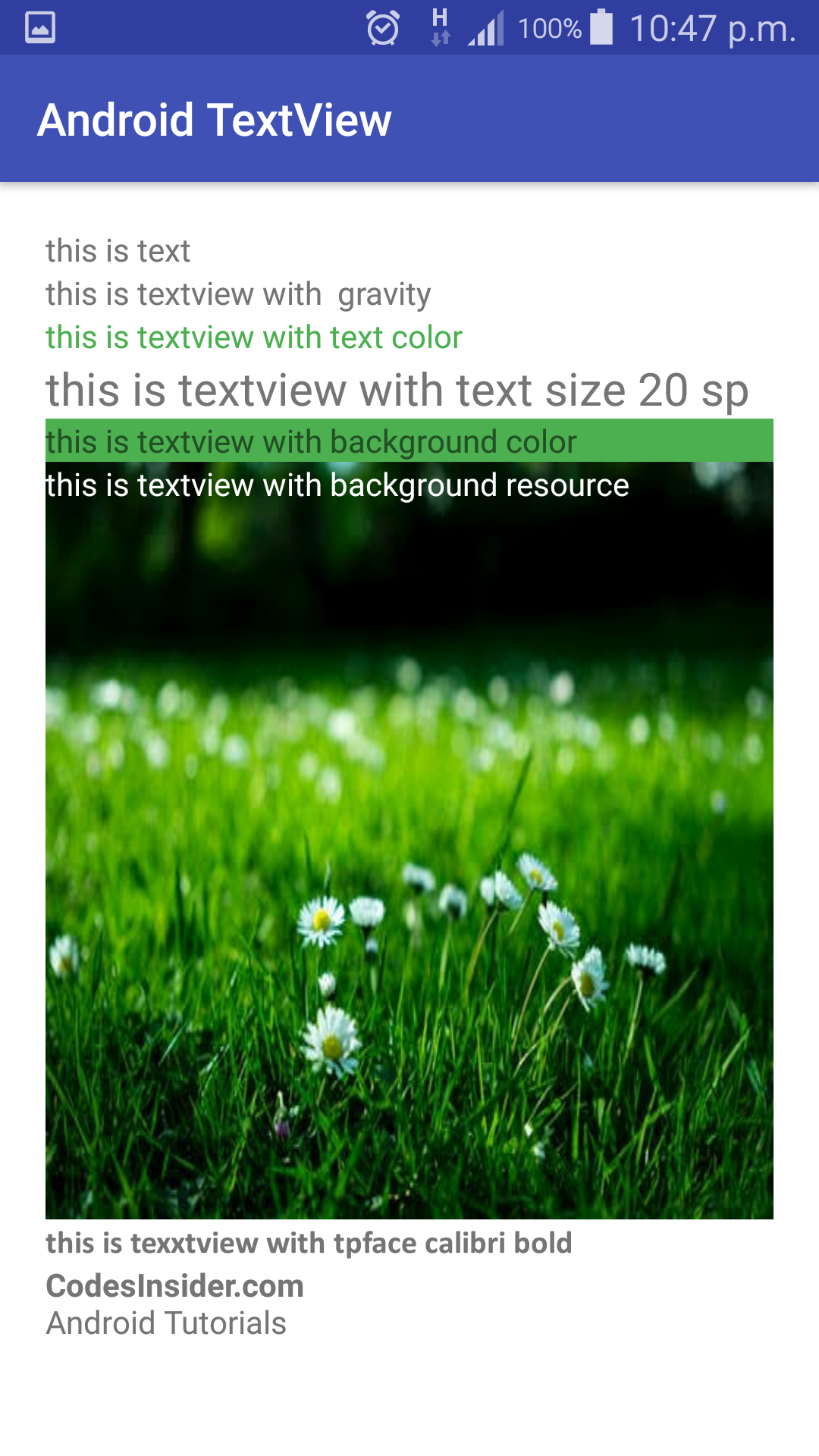
The output will be like

This comes to an end of android TextView example tutorial with all the attributes explained in detail with examples.We will discuss about other UI controls in next posts.
Do like and share if you find this post helpful.Thank You!!



Leave a Reply