
In this android Button example tutorial you will learn what is a Button, how to create it and different types of attributes for Button with examples in android studio.
Android Button
In android a Button is a user interface control which can be clicked or tapped to perform some action.There are different types of buttons available in android based on user requirement.They are
- RadioButton
- ToggleButton
- ImageButton
- FloatingActionButton
Button can have text or image/icon or both on them and we can use them according to the context where we are using the button.
Check this android UI controls tutorial to know more about UI controls.
Creating a Button in Android
Creating a Button in android can be done in two ways. One is by declaring it inside a layout(XML) file and the second one is by creating an object of it in JAVA.
Creating Button in XML(layout)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/white"
android:id="@+id/textlaout"
android:padding="20dp">
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
/>
</LinearLayout>
Creating Button in JAVA(programatically)
package com.codesinsider.androidui;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.LinearLayout;
import android.widget.TextView;
public class LayoutExample extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.linear_laout);
Button login = new Button(this);
//setting width and height of textview
login.setLayoutParams(new LinearLayout.LayoutParams(200, 50));
LinearLayout layout = new LinearLayout(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams
(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT);
layout.setLayoutParams(params);
layout.addView(login);
}
}
Basic Android Button

Android Button Attributes
id : The id is the most common attribute used to identify the View or ViewGroup created in xml file in java.
Example code snippet for setting an id to a Button in XML.
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
/>
gravity : gravity attribute is used to position the text of the Button to right, left, top, bottom, center_vertical, center_horizontal etc.By default the gravity for a button is Center.
Example code snippet for setting gravity of the Button to start(left) in XML.
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="start"
/>
Example code snippet for setting gravity of the Button in JAVA.
Button login = findViewById(R.id.login);
login.setGravity(Gravity.START);
Output of the above code snippets.

layout_gravity : layout gravity is similar to gravity but positions the entire Button instead of text.
Example code snippet for Button with layout_gravity as center_horizontal in XML.
<Button
android:id="@+id/button"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="start"
android:layout_gravity="center_horizontal"
/>
Output of the above code snippets.

text : Text attribute is used to set the text of a Button.
Example code snippet for setting text of a Button in XML.
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="center"
android:layout_gravity="center_horizontal"
/>
Example code snippet for setting text of a Button in JAVA.
Button login = findViewById(R.id.login);
login.setText("Login");
Output of the above code snippets.

textColor : textColor attribute is used to set the text color of the button.The value for textColor can be “#argb”, “#rgb”, “#rrggbb”, or “#aarrggbb”.
Example code snippet for setting text color of a Button in XML.
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="center"
android:textColor="@color/white"
/>
Example code snippet for setting text color of Button in JAVA.
Button login = findViewById(R.id.login);
login.setText("Login");
login.setTextColor(Color.WHITE);
login.setTextColor(getResources().getColor(R.color.white));
Output of the above code snippets.

Note: The standard way of using strings, colors and dimentions in android was explained clearly in using strings, colors, dimens in UI controls section of this Android UI Controls tutorial.
textSize : textSize attribute is used to set the text size of a Button whose value can be either in sp(scale-independent pixels) or dp(density independent pixels) like for example 20sp or 20dp
Example code snippet for setting textSize of a Button in XML.
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20dp"
/>
Example code snippet for setting textSize of Button in JAVA.
Button login = findViewById(R.id.login);
login.setText("Login");
login.setTextSize(20);
Output of the above code snippets.

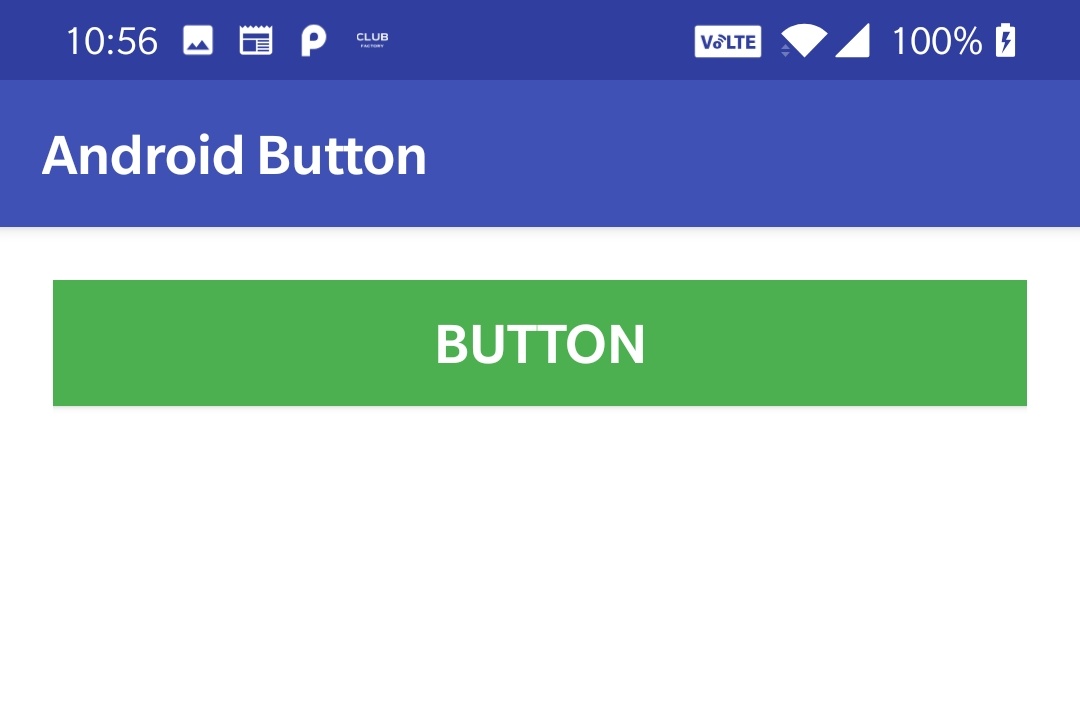
textStyle : textStyle attribute is used to style the text of the Button.There are three values for a textStyle attribute like normal, bold, italic.By default it is normal.If we want to use more than one value at a time we can use “|” operator. like bold|italic.
Example code snippet for setting text style of a Button in XML.
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="center"
android:textColor="@color/white"
android:textStyle="bold|italic"
android:textSize="20dp"
/>
Output of the above code snippets.

fontFamily : fontFamily attribute is used to set the font family like roboto, open sans etc to the button.
Example code snippet for setting fontFamily of a Button text in XML.
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="center"
android:textColor="@color/white"
android:textStyle="bold|italic"
android:textSize="20dp"
android:fontFamily="monospace"
/>
Output of the above code snippets.

background : background attribute is common for all the layouts and UI controls which is used to set background.Background can either be a color image or a drawable resource file.
Example code snippet for setting background to button in XML.
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20dp"
android:fontFamily="monospace"
android:background="@color/green"
/>
Example code snippet for setting background to Button in JAVA.
Button login = findViewById(R.id.login);
login.setText("Login");
login.setTextSize(20);
login.setBackgroundColor(Color.GREEN);
login.setBackgroundResource(R.color.green);//setting background color from colors.xml
Output of the above code snippets.

We can also use a drawable resource for Button as background.A drawable resource is nothing but an image or a drawable resource file(drawable type xml file).All the images that we use locally in android app should be saved at app>res>drawable, and to access the files in drawable directory we need to define like android:background=”@drawable/filename“.Lets see the example code snippets below.
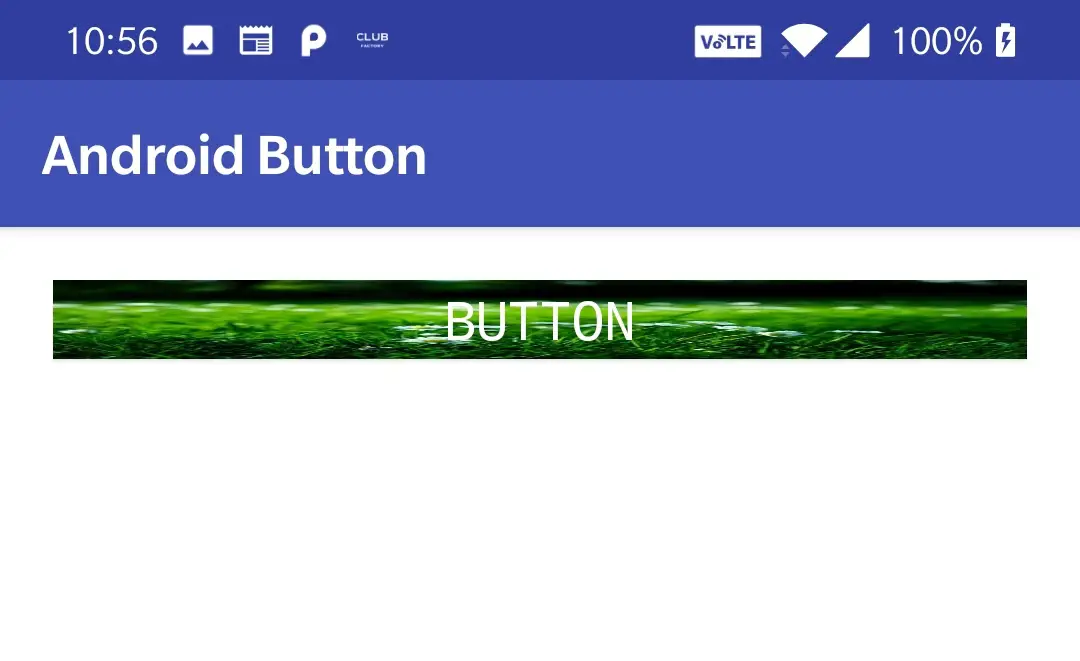
Example code snippet for setting background resource for Button in XML.
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="30dp"
android:text="Button"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20dp"
android:fontFamily="monospace"
android:background="@drawable/back"
/>
Example code snippet for setting background resource for a Button in JAVA.
Button login = findViewById(R.id.login);
login.setText("Login");
login.setTextSize(20);
login.setBackgroundResource(R.drawable.back);//back is file name of image present in drawable folder.
Output of the above code snippets.

typeface :typeface attribute is used to set the typeface of the Button text among the four built in typefaces monospace, serif, sans, normal.
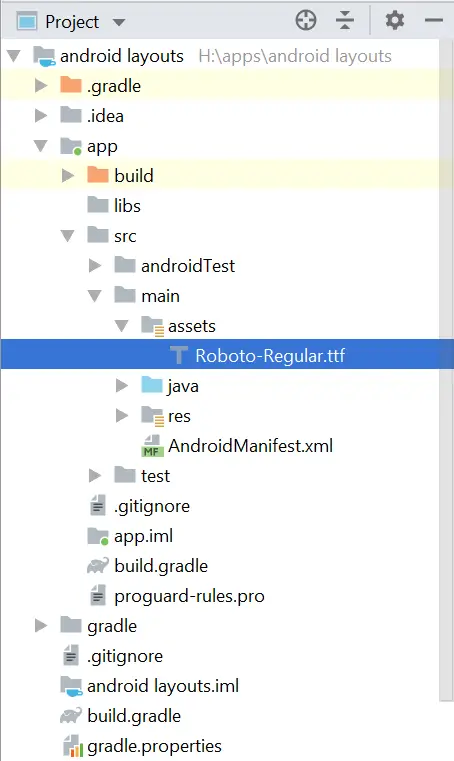
.To use custom font as typeface create a folder named assets in src>main and download .ttf file of your desired font like for example roboto.ttf and save it in the assets folder we created above.Your project will look like below
You can find .ttf files at Fontsquerrel, Google Fonts etc.

Example code snippet for setting typeface for Button in XML.
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20dp"
android:background="@color/green"
android:typeface="monospace"/>
Example code snippet for setting custom font as typeface for Button text in JAVA
Button login = findViewById(R.id.login);
login.setText("Login");
login.setTypeface(Typeface.createFromAsset(getAssets(),"Calibri Bold.TTF"));
login.setTextSize(20);
Output of the above code snippets.

drawable : drawable attribute is used to set icons/images to any of the four sides of the text like left, right, top, bottom.It has four types like
drawable_Start : sets the icon/image to left of the text.
drawable_End : sets the icon/image to right of the text.
drawable_Top : sets the icon/image to the top of the text.
drawable_Bottom : sets the icon/image to bottom of the text.
There is also another attribute called drawable_padding which is used to set padding for the drawable icon/image.Eg drawable_padding=”10dp”.This is used to give space between the drawable icon and button text.
Example code snippet for setting drawable to Button in XML.
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="start|center_vertical"
android:textColor="@color/white"
android:textSize="20dp"
android:background="@color/green"
android:drawableStart="@drawable/user"
android:drawablePadding="20dp"/>
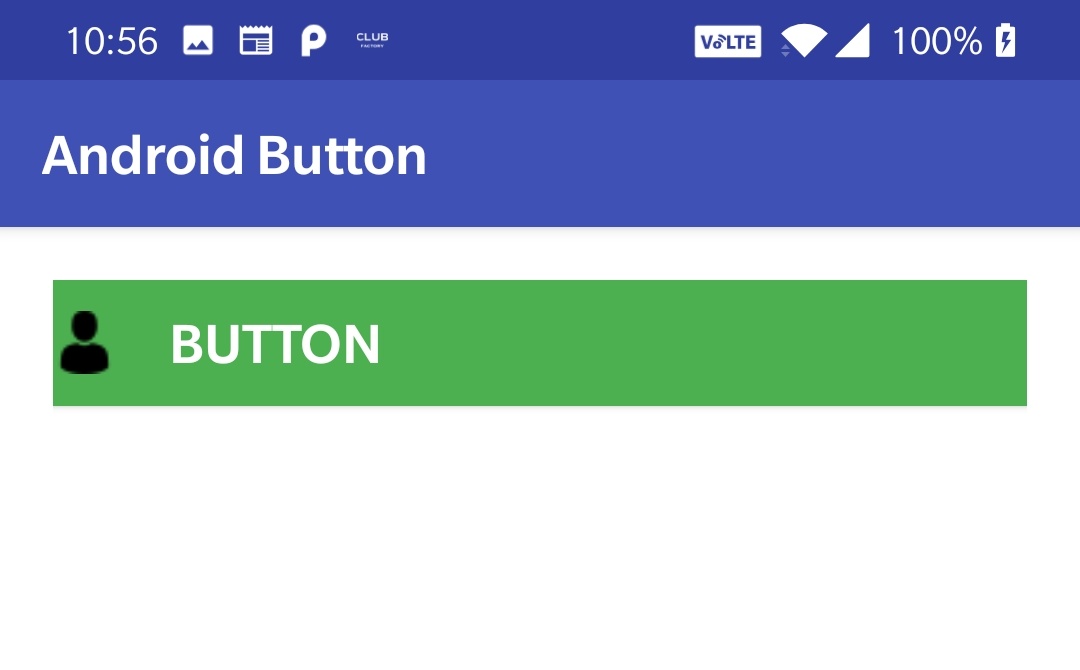
Output of the above code snippets.

That’s all about the most commonly used attributes of a Button.To know the attributes that are common for all the elements refer the layout attributes section of this post about android layouts.
Click Listener for Button
We can perform some action when the Button is clicked by the user.This can be done in two ways.
One way is setting a method to onClick attribute in XML and the other is to invoke the onClickListener method on Button object.
Click Listener for Button in XML
Example code snippet for setting click listener for Button in XML.
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:gravity="center"
android:textColor="@color/white"
android:textSize="20dp"
android:fontFamily="monospace"
android:background="@color/green"
android:onClick="testMethod"
/>
JAVA Code snippet to be included in Activity.java to trigger click listener using the above XML code.
public void testMethod()
{
//Do what ever ou want when the button is clicked.
}
Click Listener for Button in JAVA
Example code snippet for triggering click event on Button only in JAVA without using XML.
Button login = findViewById(R.id.login);
login.setText("Login");
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//do whatever you want to do when the button is clicked here
}
});
Example for Click Listener of Android Button
Lets see an example for click listener where we display a toast message when we click on the button.
Code to be included in XML.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="@color/white"
android:gravity="center"
android:id="@+id/textlaout"
android:padding="20dp">
<Button
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button"
android:textColor="@color/white"
android:textSize="20dp"
android:background="@color/green"
/>
</LinearLayout>
Code to be included in JAVA.
package androidlaouts.codesinsider.com.androidlayouts;
import android.graphics.Color;
import android.graphics.Typeface;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.text.Html;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class LayoutExample extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.android_ui);
Button login = findViewById(R.id.login);
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(LayoutExample.this, "You clicked the button", Toast.LENGTH_LONG).show();
}
});
}
}
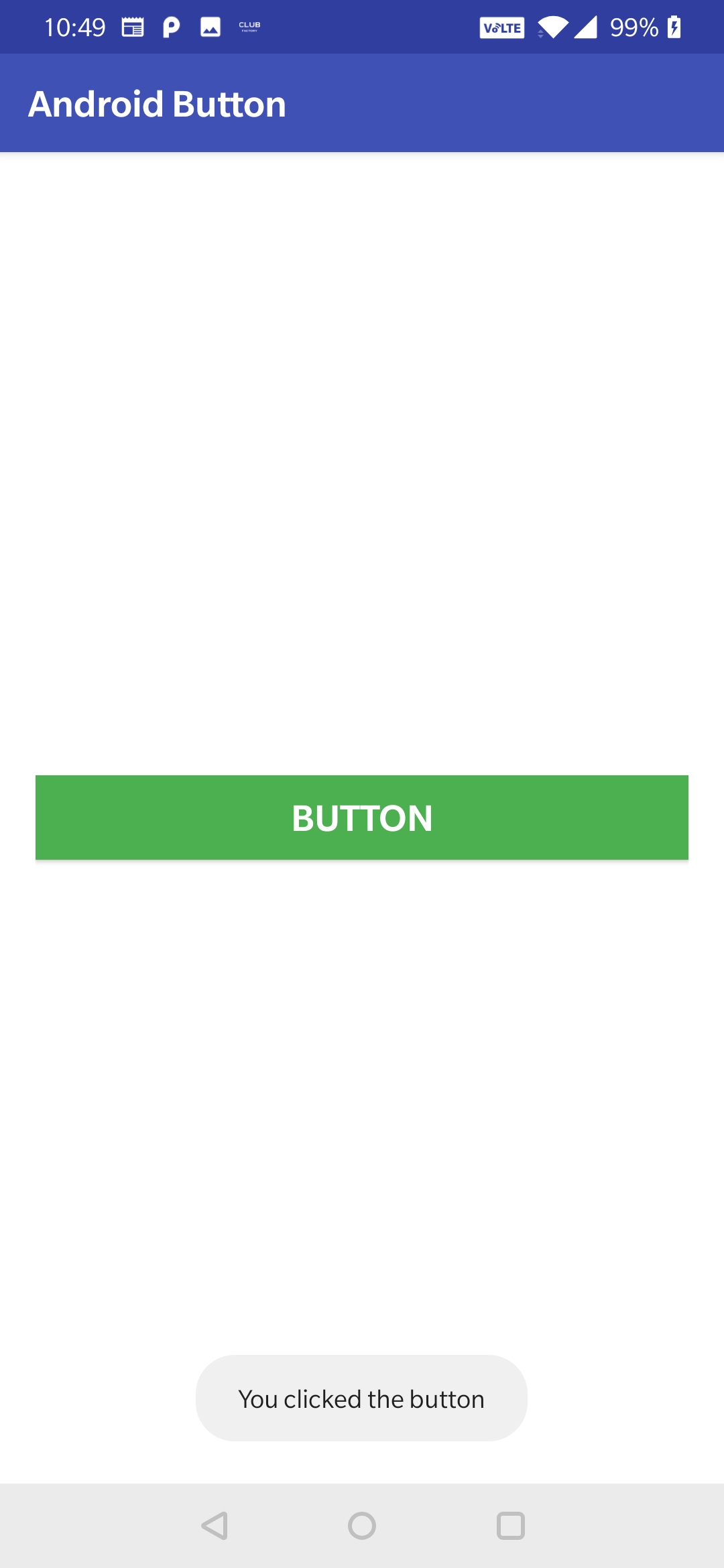
From the above code snippet we can observe that when the user clicks the button, the OnClickListener() listens the click on the button object and the onClick(View v) inside the OnClickListener() method is executed and performs the operations defined inside it.We defined to display a toast message inside the onClick() method so it displays a message like below.
Output of the above code snippets.

This comes to an end of android Button example tutorial with all the attributes explained in detail with examples.We will discuss about other UI controls in next posts.
Do like and share if you find this post helpful.Thank you!!



Leave a Reply