
In this tutorial, we will learn how to add images to flutter app. Nowadays we can’t imagine an application without images. We will use images while designing some flutter layouts.
The images are saved in the assets, but they are loaded during the runtime. Flutter support many image formats like JPEG, PNG, and many more. Let’s see the steps on how to add images in flutter app.
Steps for how to add images in flutter app
1.Creating an assets/images folder
- Create an assets folder in the root folder of the flutter project, in the same folder where the pubspec.yaml file is present.
- In Android Studio you can do this by right clicking on the project root folder, then choose new > directory.Name it as assets.
- Now create a new folder inside the assets by right clicking the assets folder, and then choose new > directory and Name it as images.
2.Add images in flutter app
- You can add images to assets/images folder by just copying images from your pc or laptop. Paste them inside the images folder.
- Lets say your image name is beach.jpg, then the path to this image will be assets/images/beach.jpg.
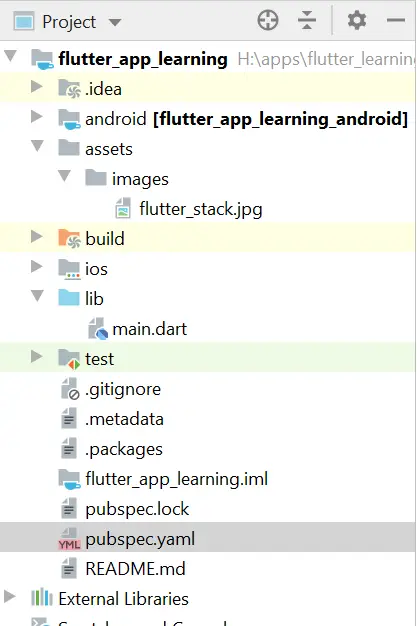
After adding the assets/images folder your project will look like below.

3.Registering the assets folder in pubspec.yaml
- Open the pubspec.yaml file present in the root of your flutter project.
- Add assets: subsection to flutter: section.See below code
flutter:
assets:
- assets/images/beach.jpg
- If you have multiple images, and want to include all the images in the project, just remove the file name keep the directory only, with ‘/‘ in the ending.See code below.
flutter:
assets:
- assets/images/
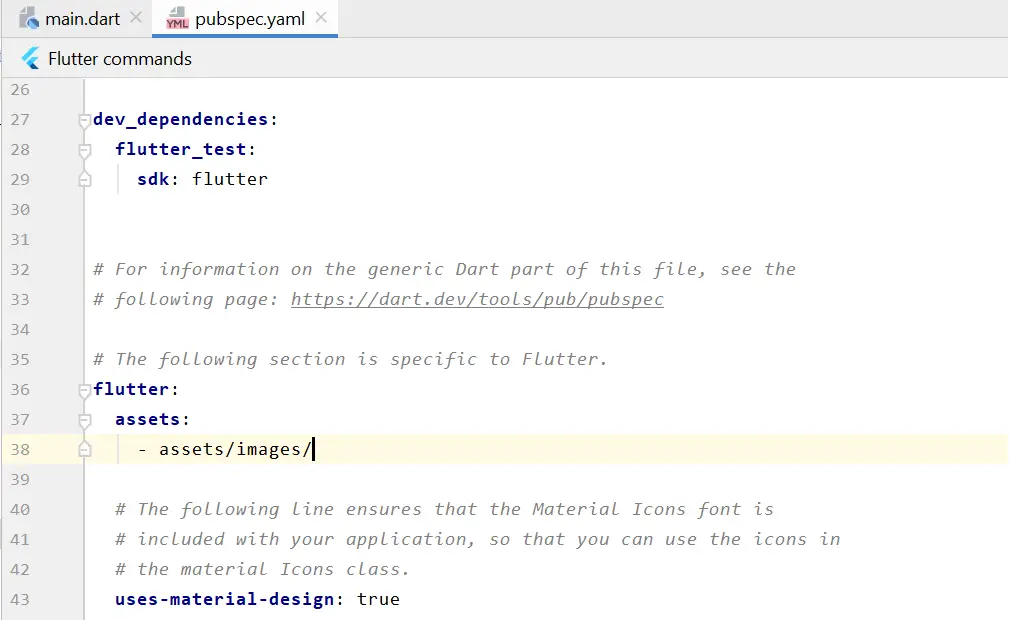
After registering the assets the pubspec.yaml will look like below.

4.Using the image in code
- We can display the image using Image.asset(‘assets/images/beach.jpg’).
Main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text("Flutter Demo Home Page"),
),
body: Image.asset('assets/images/flutter_stack.jpg'), //
),
);
}
}
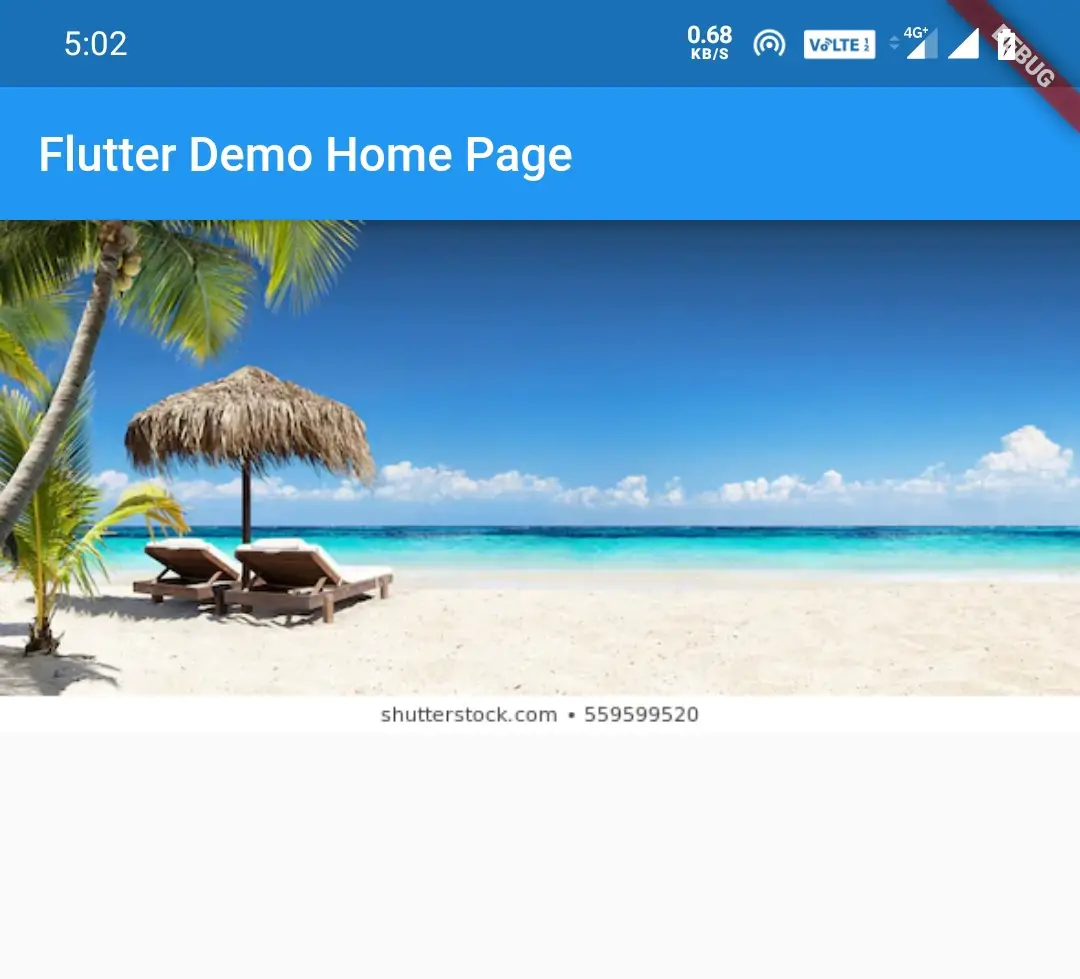
Output

Also check out, how to display image from the internet URL in the flutter app to display network images in flutter.
This brings an end to the article, how to add images in flutter app with all the steps and examples. We will see some cool flutter tutorials in the next articles. Have a great day.
Do like and share if you find this post helpful. Thank you!!
Reference: Flutter Official Documentation



Leave a Reply